JavaScript Progressivo
Curso de JavaScript Online Grátis
Curso de JavaScript completo, online e grátis
Simplesmente siga a ordem abaixo.
Não precisa ser conhecimento prévio algum de programação ou computação, basta saber ligar seu computador, abrir um navegador de internet e o bloco de notas.
Bons estudos!
Introdução ao JavaScript
- JavaScript: O que é? Para que serve?
- Como começar a programar em JavaScript – O necessário para iniciar
- Como programar em JavaScript – Criando o script “Olá mundo”
- Onde colocar o JavaScript em um site
- Erros em JavaScript – Como usar o Console
- Variável: O que é, Para que serve e Onde é usada
- Como declarar uma variável – A palavra reservada var
- Tipos de dados
- Atribuindo e Acessando valores de Variáveis
- Método prompt() - Como Receber Dados e Valores do usuário
- Converter número em String e vice-versa: parseInt() e parseFloat()
- Operações Matemáticas em JavaScript: somar, subtrair, multiplicar e dividir
- Exercícios de Introdução ao JS
Testes Condicionais: IF e ELSE
- Recebendo valores do usuário com formulário input
- Operadores de comparação: == , != , > , >=, < e <=
- Teste condicional IF
- IF e ELSE em JavaScript
- IF e ELSE dentro de IF e ELSE - Aninhando Testes Condicionais
Exercício: Positivo ou Negativo ?
Exercício: Qual número é maior ? - Operadores Lógicos em JS: AND ( && ), OR ( || ) e NOT ( ! )
- O comando switch e as instruções case, break e default
Exercícios de IF e ELSE
Laços e Loops em JavaScript
- Laço WHILE: O que é, para que serve e como usar
- Operadores de atribuição
- Laço FOR
- Criando qualquer tabuada com o laço FOR
- PA: Progressão Aritmética em JS
- Fatorial com laços FOR e WHILE
- Sequência de Fibonacci com FOR e WHILE
- Números Primos
- Laço DO WHILE
Exercícios de Laços e Loops

Obter meu certificado!
Função

- Função: O que é? Para que serve? Qual a vantagem ?
- Parâmetro, Argumento e Return em JS
-
- Função invocando de função: Como criar uma calculadora usando funções
- Variável Global - Como fazer um jogo em JavaScript
- Recursividade: Função de Fatorial e Fibonacci de Recursão
- Exercícios
Arrays
- Array (ou vetor): O que é? Para que serve?
- Declarar, Inicializar e Acessar elementos de um Array
- Laço FOR em Arrays
- Laço FOR ... IN em Arrays
Exercício com arrays, laço FOR e FOR IN - Trabalhando com Radiobuttons em JavaScript
- Arrays em Funções: Passagem por Valor e por Referência
- Ordenando arrays: O método sort
- Fazendo buscas em arrays: Métodos indexOf e lastIndexOf
- Matriz: O que é? Para que serve? Array de arrays
- Matriz: Como criar, declarar, inicializar, exibir e alterar elementos
- Exercícios de arrays e matrizes
Objetos
- Introdução: Classe, Objeto, Propriedade e Método
- Como criar, declarar e acessar Objetos, Propriedades e Métodos
- Objeto Math: Como usar Matemática em JavaScript
- Objeto String: Trabalhando com caracteres e textos
- Objeto Date: Datas, horários e tempo
- Objetos Boolean e Number
- Objeto document: DOM (Modelo de Objetos de Documento)
Eventos
- Eventos - O que são? Para que servem?
- O evento onload - Eventos de carregamento
- Evento onchange - Evento de mudança de elemento
- Eventos de Mouse - onmousedown, onmouseup, onclick, onMouseOver e onMouseOut
- Tratando eventos (event handler) e o método addEventListener()
- Eventos de Teclado - onkeydown, onkeyup e onkeypress
- Eventos de formulário - onfocus e onblur (focus e blur)
Efeito de Sombra no Canvas: Shadows
Neste tutorial de Canvas, vamos aprender como aplicar o efeito de shadows, ou seja, sombras em nossos desenhos.
O atributo shadowBlur especifica o nível de sombra que você vai aplicar em seus desenhos no Canvas. Por padrão, ele é 0.
Ou seja:
contexto.shadowBlur = 0
É o nível máximo de sombra, totalmente preenchido.
Vamos criar um desenho de um retângulo, com cor de sombra vermelha e nível 0:
 Ou seja, é o nível mais 'denso' de sombra.
Ou seja, é o nível mais 'denso' de sombra.
Agora vamos trocar: shadowBlur = 0;
Por: shadowBlur = 30;
Veja o nível 50 sombra:
 Veja como está mais 'espalhada', difura, a sombra.
Veja como está mais 'espalhada', difura, a sombra.
A medida que for aumentando o nível de shadowBlur, mais esfumaçada ficará a sombra.
Note também que tem dois atributos no código anterior, que não mencionamos ainda:
shadowOffsetX
shadowOffsetY
shadowOffset significa deslocamento da sombra.
No caso, criamos uma sombra de 5px na horizontal (shadowOffsetX).
E sombra de 5 px na vertical (shadowOffsetY)
Se quisermos 10px na horizontal e 15 px na vertical, basta fazermos:



Nível de Sombra: shadowBlur
Ou seja:
contexto.shadowBlur = 0
É o nível máximo de sombra, totalmente preenchido.
Vamos criar um desenho de um retângulo, com cor de sombra vermelha e nível 0:
<script type="text/javascript"> var canvas = document.getElementById('meuCanvas'); var contexto = canvas.getContext('2d'); contexto.shadowBlur = 0; contexto.shadowOffsetX = 5; contexto.shadowOffsetY = 5; contexto.shadowColor = "red"; contexto.fillRect(50, 50, 100, 100); </script>O resultado é:

Agora vamos trocar: shadowBlur = 0;
Por: shadowBlur = 30;
Veja o nível 50 sombra:

A medida que for aumentando o nível de shadowBlur, mais esfumaçada ficará a sombra.
Deslocamento e Direção da sombra: shadowOffsetX e shadowOffsetY
Note que a sombra só apareceu na direita e embaixo.Note também que tem dois atributos no código anterior, que não mencionamos ainda:
shadowOffsetX
shadowOffsetY
shadowOffset significa deslocamento da sombra.
No caso, criamos uma sombra de 5px na horizontal (shadowOffsetX).
E sombra de 5 px na vertical (shadowOffsetY)
Se quisermos 10px na horizontal e 15 px na vertical, basta fazermos:
<script type="text/javascript">
var canvas = document.getElementById('meuCanvas');
var contexto = canvas.getContext('2d');
contexto.shadowBlur = 20; contexto.shadowOffsetX = 10; contexto.shadowOffsetY = 15; contexto.shadowColor = "red"; contexto.fillRect(25, 25, 200, 200); </script>Veja o resultado:

E se quisermos a sombra no lado esquerdo? Simples, basta darmos um valor negativo para shadowOffsetX.
E para fazer sombra acima da figura? Basta dar um valor negativo de pixel para shadowOffsetY.
Em vez de 10 e 15 do exemplo anterior, vamos usar -10 e -15:
<script type="text/javascript"> var canvas = document.getElementById('meuCanvas'); var contexto = canvas.getContext('2d');contexto.shadowBlur = 20; contexto.shadowOffsetX = -10; contexto.shadowOffsetY = -15; contexto.shadowColor = "red"; contexto.fillRect(25, 25, 200, 200); </script>
Resultado:

E para fazermos a sombra aparecer em todos os lados?
Simples: não forneça nem shadowOffsetX nem shadowOffsetY:
<script type="text/javascript"> var canvas = document.getElementById('meuCanvas'); var contexto = canvas.getContext('2d');contexto.shadowBlur = 50; contexto.shadowColor = "red"; contexto.fillRect(25, 25, 200, 200); </script>
Resultado:

Como Desenhar Textos - Escrevendo no Canvas
Neste tutorial de Canvas, vamos aprender como fazer textos e escrever no canvas.
Ele no permite diversas estilizações, como escolher tamanho, fonte, cor, espessura de linha etc, como veremos ao longo deste tutorial de Canvas.

Textos no Canvas: fillText()
Muitas vezes, é preciso escrever textos em nossos gráficos, como em legendas ou títulos.
E sim, temos que literalmente desenhar os textos no Canvas.
Ele no permite diversas estilizações, como escolher tamanho, fonte, cor, espessura de linha etc, como veremos ao longo deste tutorial de Canvas.
Alguns métodos nos ajudam bastante com esse trabalho no canvas, o principal dele é o fillText, que tem a seguinte sintaxe:
fillText( String, x, y)
- String - Texto que você deseja
- (x,y) - Coordenadas de onde vai se localizar a String
Vamos fazer o "Olá, Mundo" em Canvas, localizado no centro de nosso canvas.
O código HTM + JS fica:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById('meuCanvas'); var contexto = canvas.getContext('2d'); contexto.fillText("Olá, mundo!", 300, 200); </script> </body> </html>
Ao invés de fillText, experimente usar strokeText. Experimente e tente notar alguma diferença.
Mais na frente, neste mesmo tutorial, falaremos mais da diferença.
Alinhamento de texto: Atributos textBaseline e textAlign
Agora vamos começar a aprender a estilizar nossos textos em Canvas.
O atributo textBaseline especifica a linha de base do alinhamento. Ela pode receber os seguintes valores:
- top - Topo do quadrado
- hanging - Linha de base 'suspensa'
- middle - Meio do quadrado
- alphabetic - Valor padrão, linha de base alfabética
- ideographic - Linha de base ideográfica
- bottom - Parte inferior do quadrado
Já o atributo textAlign especifica onde o texto vai ficar alinhado e pode receber os valores:
- center - Centralizado
- end - Final da linha
- left - Esquerda
- right - Direita
- start - Início (padrão)
Estilizando textos em Canvas: font
Uma das vantagens de usar textos em canvas é a capacidade que temos de estilizar nossas strings.
Podemos usar o atributo que já conhecemos, o fillStyle para selecionar a cor que desejarmos.
Mas um outro atributo muito importante é o font. Ele recebe uma string com o tamanho da fonte, o tipo e se ela possui alguma estilização (como itálico).
Por exemplo, uma fonte de 20px de tamanho do tipo Serif:
contexto.font = "20px serif";
Uma fonte do tipo Arial, de tamanho 22px em itálico:
context.font = "italic 22px Arial";
Uma fonte Sans-Serif, de tamanho 30px e em negrito:
context.font = "bold 30px sans-serif";
Ou seja, a sintaxe é a mesma do CSS (por isso é importante estudar HTML+CSS antes ou durante seus estudos de JavaScript - ajuda muito mesmo, muito recomendável - e é moleza em relação ao nosso JS).
Diferença do fillText e strokeText
O fill serve para escrever textos preenchidos, 'pintados' por dentro.
Já o stroke é somente o traço, ou seja, o contorno.
Vamos fazer um exemplo com letras bem grandes pra você entender.
Usaremos uma fonte de tamanho 100px, do tipo Arial e espessura 4:
contexto.font='100px arial'; contexto.lineWidth=4;
Agora vamos fazer uma letra J com fill, na cor azul.
Em seguida, fazemos a segunda letra J, só com stroke na cor verde.
Por fim, fazemos as duas, uma dentro da outra.
Teste esse código:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById('meuCanvas'); var contexto = canvas.getContext('2d'); contexto.font='100px arial'; contexto.lineWidth=4; //Primeiro Q, preenchido de azul contexto.fillStyle='blue'; contexto.fillText('J',50,150); //Segundo Q, com stroke (traço) verde contexto.strokeStyle='green' contexto.strokeText('J',125,150); //Unindo os dois contexto.fillText('J',200,150); contexto.strokeText('J',200,150); </script> </body> </html>
O resultado:

O primeiro J é com fillText, o segundo é com strokeText e o último o efeito dos dois juntos.
Basta lembrar que fill em inglês é preenchimento, preencher. Já stroke é traço.
Mais informação sobre os possíveis atributos e valores:
https://www.w3schools.com/tags/canvas_font.asp
Mais informação sobre os possíveis atributos e valores:
https://www.w3schools.com/tags/canvas_font.asp
Como desenhar Arcos e Círculos no Canvas
Neste tutorial de Canvas, vamos te ensinar como desenhar figuras curvas, especificamente arcos e circunferências.
Já aprendemos em tutoriais passados, como desenhar retângulos e linhas em Canvas, ou seja, desenhos mais 'retos', feitos de linhas retas.
Agora, vamos aprender a desenhar figuras mais curvas, primeiramente entendendo o que é um arco.
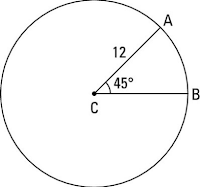
Primeiro, suponhamos uma circunferência, de centro O, e determinado raio, 12, como no desenho abaixo.
A definição de circunferência é: a união de todos os pontos que estão a uma distância 12 do centro C, ou seja, esse círculo inteiro da figura acima.
Já um arco é apenas um pedaço desse círculo, por exemplo, os pontos vão de A até B formam um arco. Os arcos tem mesmo raio da circunferência mas possuem um determinado ângulo, na figura temos um de 45°. O círculo é um arco de 360°, podemos dizer assim.
Esses ângulos são medidos em radianos e tem a seguinte ordem (se estudou Trigonometria, vai se lembrar, mas é o contrário):

Ou seja, a contagem dos ângulos é a partir do ponto B, da imagem do início do tutorial. e vai descendo até chegar no pi/2, depois pi e lá em cima é o 3pi/2 radianos. Ou seja, a contagem dos ângulos é no sentido do relógio.
O arco da esquerda, é no sentido anti-horário, começa em 0 radianos e vai até pi/2 radianos.
Já o arco da direita vai de 0 até pi/2 no sentido horário. Podemos definir que sentido desejamos.
Como desenhar Arcos no Canvas: arc()
Bom, chega de teoria, vamos aprender como desenhar arcos no canvas.
Usaremos o métodos arc(), que tem os seguintes parâmetros:
arc(x, y, raio, inicio, fim, antihorario)
O código que desenha um arco igual ao exemplo da esquerda (ou seja, começando de 0 até pi/2) no sentido anti-horário, centrado no meio do Canvas com raio 100:
Agora o segundo exemplo, de 0 até pi/2 no sentido horário:
Como desenhar um Círculo
Um círculo nada mais é que um arco que vai do ângulo 0 até o 2*PI (ou seja, dá uma volta de 360°, terminando no próprio ponto).
Para desenharmos um círculo no centro do Canvas, de raio 150:
Veja o belo resultado:

Que círculo bonito! Que círculo bem feito! Que círculo formoso!
Maravilhoso esse Canvas, não ?

Código na apostila.
O que é uma Circunferência e um Arco
Agora, vamos aprender a desenhar figuras mais curvas, primeiramente entendendo o que é um arco.
Primeiro, suponhamos uma circunferência, de centro O, e determinado raio, 12, como no desenho abaixo.
A definição de circunferência é: a união de todos os pontos que estão a uma distância 12 do centro C, ou seja, esse círculo inteiro da figura acima.
Já um arco é apenas um pedaço desse círculo, por exemplo, os pontos vão de A até B formam um arco. Os arcos tem mesmo raio da circunferência mas possuem um determinado ângulo, na figura temos um de 45°. O círculo é um arco de 360°, podemos dizer assim.
Entendendo os Arcos e seus ângulos
Para desenharmos um arco, precisaremos de duas informações, inicialmente:- ângulo de início
- ângulo final
Esses ângulos são medidos em radianos e tem a seguinte ordem (se estudou Trigonometria, vai se lembrar, mas é o contrário):

Ou seja, a contagem dos ângulos é a partir do ponto B, da imagem do início do tutorial. e vai descendo até chegar no pi/2, depois pi e lá em cima é o 3pi/2 radianos. Ou seja, a contagem dos ângulos é no sentido do relógio.
O arco da esquerda, é no sentido anti-horário, começa em 0 radianos e vai até pi/2 radianos.
Já o arco da direita vai de 0 até pi/2 no sentido horário. Podemos definir que sentido desejamos.
Como desenhar Arcos no Canvas: arc()
Bom, chega de teoria, vamos aprender como desenhar arcos no canvas.
Usaremos o métodos arc(), que tem os seguintes parâmetros:
arc(x, y, raio, inicio, fim, antihorario)
- (x,y) - Origem da circunferência na qual faz parte o arco
- raio - Raio de tal círculo
- inicio - Ângulo de início do arco
- fim - Ângulo de fim do arco
- antihorario - Por definição, vem como false, pois o sentido padrão é horário. Esse campo é opcional e deve ser preenchido com um Booleano. Para trabalhar no sentido anti-horário, digite true. Para trabalhar no sentido horário, não digite nada, é opcional.
O código que desenha um arco igual ao exemplo da esquerda (ou seja, começando de 0 até pi/2) no sentido anti-horário, centrado no meio do Canvas com raio 100:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 100, 0, Math.PI/2, true); context.stroke(); </script> </body> </html>
Agora o segundo exemplo, de 0 até pi/2 no sentido horário:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 100, 0, Math.PI/2); context.stroke(); </script> </body> </html>Relembrando: para usar o valor de PI, use Math.PI
Como desenhar um Círculo
Um círculo nada mais é que um arco que vai do ângulo 0 até o 2*PI (ou seja, dá uma volta de 360°, terminando no próprio ponto).
Para desenharmos um círculo no centro do Canvas, de raio 150:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 150, 0, 2*Math.PI); context.stroke(); </script> </body> </html>
Veja o belo resultado:

Que círculo bonito! Que círculo bem feito! Que círculo formoso!
Maravilhoso esse Canvas, não ?
Exercício de Canvas
Faça o seguinte desenho no Canvas:
Código na apostila.
Tutorial de Canvas - Como desenhar Linhas
Neste tutorial de Canvas, vamos aprender como desenhar linhas e com isso criar vários tipos de gráficos interessantes, como triângulos e cubos.
Estudar Canvas pela Apostila JavaScript Progressivo
Inicialmente, vamos te ensinar a criar linhas simples, ou seja, interligando um ponto a outro, sem segredo e sem mistério.
Mas a linha faz parte de um cenário maior, um 'path' (caminho), através da qual podemos ir interligando linhas e mais linhas, quantas quisermos, para fazermos o path que quisermos.
O primeiro passo, seja para fazer linha ou um path mais complexo, é iniciar com o método beginPath():
Agora que 'abrimos a porteira', podemos de fato criar nossa linha.
Toda linha é criada a partir de dois pontos. O primeiro, definimos com o método moveTo(), que recebe dois argumentos, as coordenadas do ponto inicial.
Vamos criar uma linha saindo da posição inicial (0,0):
Agora, o ponto onde ela termina é informado através do método lineTo(), que também recebe dois argumentos, as coordenadas do ponto que ela termina.
Vamos fazer ela ir até o fim de nosso canvas:
Por fim, damos um contexto.stroke() para o path ser desenhado:

Ou seja, recapitulando:
Iniciar o caminho a ser desenhado: beginPath()
Se move para o ponto inicial: moveTo()
Traça uma linha desse ponto inicial até este: lineTo()
Pinta no canvas o resultado: stroke()
Veja que tem uma ordem, uma lógica na coisa. Não decore, aprenda!
Mas da pra ir emendando uma linha na outra.
Vamos criar uma linha paralela ao eixo X, começando no ponto (20,20):
Agora vamos criar a linha, que vai até (200,20) (ponto Y se mantém constante, para ser paralelo ao eixo X):
Agora vamos descer até o ponto (200,100) (note que mantivemos o ponto X constante, logo ele vai descer paralelo ao eixo Y):
Agora vamos voltar, paralelo ao eixo X novamente, até o ponto (20,100):
Veja o código que usamos:

Exercício: que linha de comando você adicionaria para fechar o retângulo ?
Escreva nos comentários.
Vamos iniciar pelo ponto A:
 Ele inicia no ponto (50, 200).
Ele inicia no ponto (50, 200).
Depois segue para o ponto B, que está afastado de um valor lado do ponto A, mas no mesmo valor do eixo Y, 200.
Depois, subimos para o ponto C, que está no mesmo eixo X (50+lado), porém o eixo Y diminuiu de um valor lado (200-lado).
Por fim, basta fazermos o path ligar para o ponto inicial A(50, 200) e prontinho, temos o triângulo retângulo desenhado.
Veja o código:

Isso é feito com um pouco de geometria.
Primeiro, usamos apenas o método strokeRect para desenhar um quadrado (que também é um retângulo), sem qualquer preenchimento (fill).
O grande segredo é definir como l o lado dos quadrados, o retângulo de cima começa no ponto (20,2) e o quadrado de dentro vai iniciar no ponto (L,L), onde L é centro do outro quadrado. Pela Matemática:
L = 20 + (l/2);
Depois, precisamos desenhar quatro linhas. Elas ficam fáceis de desenhar se você desenhar os quadrados da seguinte maneira, com as coordenadas deles:

Agora é só ir interligando os ponto.
Lembre-se: para desenhar cada linha, use o beginPath e dê o stroke ao final para ela aparecer.
Estudar Canvas pela Apostila JavaScript Progressivo
Como Desenhar Linhas: beginPath(), moveTo() e lineTo()
Mas a linha faz parte de um cenário maior, um 'path' (caminho), através da qual podemos ir interligando linhas e mais linhas, quantas quisermos, para fazermos o path que quisermos.
O primeiro passo, seja para fazer linha ou um path mais complexo, é iniciar com o método beginPath():
context.beginPath();
Agora que 'abrimos a porteira', podemos de fato criar nossa linha.
Toda linha é criada a partir de dois pontos. O primeiro, definimos com o método moveTo(), que recebe dois argumentos, as coordenadas do ponto inicial.
Vamos criar uma linha saindo da posição inicial (0,0):
context.moveTo(0, 0);
Agora, o ponto onde ela termina é informado através do método lineTo(), que também recebe dois argumentos, as coordenadas do ponto que ela termina.
Vamos fazer ela ir até o fim de nosso canvas:
context.lineTo(600, 400);
Por fim, damos um contexto.stroke() para o path ser desenhado:
context.stroke();Nosso código fica:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuRetangulo" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuRetangulo"); var context = canvas.getContext("2d") context.beginPath(); context.moveTo(0, 0); context.lineTo(600, 400); context.stroke(); //draw path </script> </body> </html>Veja o resultado:

Ou seja, recapitulando:
Iniciar o caminho a ser desenhado: beginPath()
Se move para o ponto inicial: moveTo()
Traça uma linha desse ponto inicial até este: lineTo()
Pinta no canvas o resultado: stroke()
Veja que tem uma ordem, uma lógica na coisa. Não decore, aprenda!
Como fazer path no Canvas
Ok, criamos apenas uma linha simples na diagonal, bacana.Mas da pra ir emendando uma linha na outra.
Vamos criar uma linha paralela ao eixo X, começando no ponto (20,20):
context.beginPath(); context.moveTo(20, 20);
Agora vamos criar a linha, que vai até (200,20) (ponto Y se mantém constante, para ser paralelo ao eixo X):
context.lineTo(200, 20);
Agora vamos descer até o ponto (200,100) (note que mantivemos o ponto X constante, logo ele vai descer paralelo ao eixo Y):
context.lineTo(200, 100);
Agora vamos voltar, paralelo ao eixo X novamente, até o ponto (20,100):
context.lineTo(20, 100);Damos o stroke() para pintar nossa obra de arte no Canvas.
Veja o código que usamos:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuRetangulo" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuRetangulo"); var context = canvas.getContext("2d") context.beginPath(); context.moveTo(20, 20); context.lineTo(200, 20); context.lineTo(200, 100); context.lineTo(20, 100); context.stroke(); </script> </body> </html>Veja o resultado:

Exercício: que linha de comando você adicionaria para fechar o retângulo ?
Escreva nos comentários.
Desenhando um triângulo
Vamos agora desenhar um triângulo retângulo isósceles (ou seja, tem dois lados iguais), de lado de tamanho lado, que você pode definir.Vamos iniciar pelo ponto A:

Depois segue para o ponto B, que está afastado de um valor lado do ponto A, mas no mesmo valor do eixo Y, 200.
Depois, subimos para o ponto C, que está no mesmo eixo X (50+lado), porém o eixo Y diminuiu de um valor lado (200-lado).
Por fim, basta fazermos o path ligar para o ponto inicial A(50, 200) e prontinho, temos o triângulo retângulo desenhado.
Veja o código:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuRetangulo" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuRetangulo"); var context = canvas.getContext("2d") var lado = 100; context.beginPath(); context.moveTo(50, 200); //Ponto inicial context.lineTo(50+lado, 200); context.lineTo(50+lado, 200-lado); context.lineTo(50, 200); context.stroke(); //draw path </script> </body> </html>
Como desenhar um Cubo
Rode o seguinte código:<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuRetangulo" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuRetangulo"); var context = canvas.getContext("2d") var l = 100; var L = 20 + (l/2); context.strokeRect(20, 20, l, l); context.strokeRect(L, L, l, l); context.beginPath(); context.moveTo(20, 20); context.lineTo(L, L); context.stroke(); context.beginPath(); context.moveTo(20, 20+l); context.lineTo(L, L+l); context.stroke(); context.beginPath(); context.moveTo(20+l, 20); context.lineTo(L+l, L); context.stroke(); context.beginPath(); context.moveTo(20+l, 20+l); context.lineTo(L+l, L+l); context.stroke(); </script> </body> </html>Veja que o resultado é um belo de um Cubo:

Isso é feito com um pouco de geometria.
Primeiro, usamos apenas o método strokeRect para desenhar um quadrado (que também é um retângulo), sem qualquer preenchimento (fill).
O grande segredo é definir como l o lado dos quadrados, o retângulo de cima começa no ponto (20,2) e o quadrado de dentro vai iniciar no ponto (L,L), onde L é centro do outro quadrado. Pela Matemática:
L = 20 + (l/2);
Depois, precisamos desenhar quatro linhas. Elas ficam fáceis de desenhar se você desenhar os quadrados da seguinte maneira, com as coordenadas deles:

Agora é só ir interligando os ponto.
Lembre-se: para desenhar cada linha, use o beginPath e dê o stroke ao final para ela aparecer.
Assinar:
Comentários (Atom)