Array - O que é?
Assim como existem inteiros, string, booleanos...existe o tipo, o objeto Array.
Especificamente, array é uma estrutura de dados relacionados.
Em termos mais claros: array é uma variável que pode conter diversas outras variáveis dentro dela.
É um pedaço de locais da memória, que tem a particularidade de terem o mesmo nome (nome da variável), são do mesmo tipo e possuem 'endereços' representados por inteiros consecutivos.
Não sei vocês, mas eu particularmente não gosto dessas nomenclaturas técnicas e definições formais, sempre fico viajando legal e não entendo nada.
Array - Para que serve?
Em um exercício anterior pedimos pro usuário fornecer três notas, e damos a média delas.Declaramos as variáveis como:
- var num1, num2, num3;
Mas se ao invés de 3 matérias, a pessoa fosse fazer 4 matérias e quiséssemos calcular sua média?
Simples, declara 4 variáveis:
- var num1, num2, num3, num4;
Agora imagina que uma faculdade te contratou, uma tarefa é você calcular a média de uma turma de 50 alunos, o que você vai fazer?
- var num1, num2, num3, num4, num5, num6...
Epa! Peraí!
Declarar 50 variáveis, ta louco cachoeira ?!
Assim não dá...
E é aí que entram os Arrays!
Array - Como funciona ?
Com uma única instrução você vai declarar um bloco, um vetor de 50 elementos menores, ou seja, 50 variáveis, de qualquer tipo.Veja:
Declaramos um bloco enorme, de 50 variáveis.
É um array.
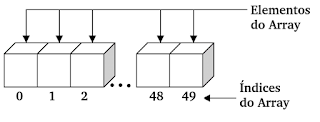
O primeiro bloco sempre tem índice 0.
O segundo tem índice 1.
O terceiro tem índice 2.
...
O n-ésimo tem índice n-1.
São os elementos do array.
Assim, ao invés de declarar um por um, cada variável, você declara de uma vez só um array de 50 elementos, e vai usar individualmente cada elemento.
Pense agora em um banco, como a Caixa Econômica.
Cada pessoa tem um cadastro diferente, ou seja, as informações de cada pessoa são um pedaço de memória.
Mas existem milhões de clientes...imaginem só declarar milhões de variáveis? Não dá.
Basta declarar um array com milhões de posições, e então usar separadamente cada pedacinho deste array.
A ideia por trás dos vetores é justamente essa: trabalhar com uma grande quantidade de informações, com uma grande quantidade de variáveis e informações, mas de uma maneira bem simples e fácil, e é isso que você vai aprender.
No próximo tutorial vamos aprender como declarar, inicializar e acessar os elementos de um vetor.
 |
| Eu lembro da moça bonita da praia de Boa Viagem...aaaaaah hei! |


Trabalho Excepcional!
ResponderExcluiracho incrível a forma simples de explicar, trazendo um fácil entendimento aos leitores. Incrível!!
ResponderExcluir