Laço FOR: O que é? Para que serve?
Ou seja, ele serve para repetir um determinado trecho de código por quantas vezes você quiser, ou seja, um loop.
Por padrão, ele recebe três informações:
- Algo que acontece antes, como a inicialização de uma variável
- Um teste condicional
- Algo que vai ocorrer depois de cada iteração
Calma, com os exemplos, você vai entender melhor.
A estrutura do laço for é, portanto:
for( inicio ; teste ; depois){ [codigo]; [codigo]; [codigo]; }
Como Funciona o Laço FOR
O inicio ocorre no começo do laço.
Normalmente é usado para se inicializar uma variável, um contador é o exemplo mais comum de uso.
Então, ocorre um teste condicional, como ocorre no IF e no laço WHILE.
Se este teste for true, então o código entre chaves é executado.
Ao término dessa execução (iteração), ocorre o código depois, geralmente é um incremento ou decremento ou outra operação do tipo, no contador, por exemplo.
Então o teste é feito novamente e enquanto for verdadeiro, o código entre chaves é executado, e a cada final de iteração, se executa o comando depois. E assim vai, até o teste ser FALSO e o JavaScript sai do laço FOR.
Exemplo de uso do Laço For: contando de 0 até 10
Vamos fazer um exercício bem simples: escrever numa página os números de 0 até 10.Código HTML:
<!DOCTYPE html> <html> <head> <title>Apostila JavaScript Progressivo</title> <script type="text/javascript" src="script.js"></script> </head> <body> <button onclick="contar()">Contar</button><br /> </body> </html>
javascript.js :
function contar(){ for(var count=0 ; count<=10 ; count++){ document.write(count+"<br />"); } }
Inicialmente, criamos uma variável e inicializamos ela com valor zero:
var count=0 ;
Em seguida, o teste condicional: count<=0
Por fim, uma operação de incremento: count++
A primeira coisa que o JavaScript faz quando se depara com um laço FOR é executar o comando inicial, no caso é criar a variável count e inicializar ela com valor 0.
Depois vai pro teste: é menor ou igual a 10?
Sim? Ok, então executa o código. que no caso é simplesmente escrever o valor 0 e uma quebra de linha.
Terminou o código? Executa o incremento: count++
Agora faz o teste de novo. A variável ainda é menor ou igual a 10, imprime o valor de count, que agora é 1. Depois, incrementa novamente.
E vai fazendo o teste, enquanto for verdadeiro, executa o código entre chaves (no caso, como o código é apenas uma linha, o par de chaves é opcional) e depois vai incrementando.
Quando imprimir o número 10 e incrementar, o valor de count vai ser 11, ai o teste condicional vai ser FALSO e termina de rodar o laço FOR!
Na verdade, tudo que um faz o outro pode fazer.
Se você estudar novamente nosso tutorial sobre o laço WHILE, vai perceber que antes do laço já definíamos uma variável (primeiro elemento do for), tem o mesmo teste condicional e dentro das chaves fazíamos o incremento (terceiro elemento do for).
A diferença é que o laço FOR já faz tudo isso em sua estrutura própria, de maneira mais bonitinha e organizada. Não existe melhor nem pior. São duas opções.
Vamos ver mais exemplos de como usar o laço FOR ?
Crie um script que faça essa soma, usando o laço for.
Nossa soma vai ficar armazenada na variável soma.
Nosso contador, que vai de 1 até 1000, vai ser a variável count.
Vamos fazer um looping com laço FOR, onde count vai receber os valores de 1 até 1000 e somar na variável soma.
Ao final do script, simplesmente printamos o valor dessa soma.
Veja como ficou nosso código:
HTML:

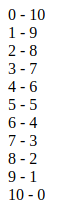
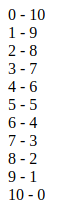
Na figura temos duas coisas:
um valor que sobe de 0 até 10
um valor que cai de 10 até 0
O grande pulo do gato desse exercício é usar duas variáveis: a e b
A variável a inicia do 0 e vai sendo incrementada até chegar em 10.
Ao passo que b inicia de 10 e vai sendo decrementada em uma unidade até chegar a 0.
Na inicialização, criamos as duas variáveis e inicializamos ela corretamente.
Depois, temos dois testes: a deve ser menor ou igual a 10, e b deve ser maior ou igual a 0.
Por fim, demos um incremento (a++) e um decremento (b--).
Agora, dentro do laço FOR, é só imprimir linha por linha.
Primeiro o valor de a, depois um traço, o valor de b e uma quebra de linha do HTML (<br />)
Resultado:
Código HTML
Veja: Cabeçalhos em HTML
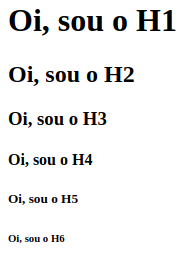
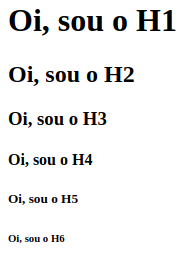
Crie um script que exiba:

O que seu laço FOR deve fazer é printar:
<hx> Oi, sou o Hx </hx>
Basta fazer o x variar de 1 até 6:
var count=0 ;
Em seguida, o teste condicional: count<=0
Por fim, uma operação de incremento: count++
A primeira coisa que o JavaScript faz quando se depara com um laço FOR é executar o comando inicial, no caso é criar a variável count e inicializar ela com valor 0.
Depois vai pro teste: é menor ou igual a 10?
Sim? Ok, então executa o código. que no caso é simplesmente escrever o valor 0 e uma quebra de linha.
Terminou o código? Executa o incremento: count++
Agora faz o teste de novo. A variável ainda é menor ou igual a 10, imprime o valor de count, que agora é 1. Depois, incrementa novamente.
E vai fazendo o teste, enquanto for verdadeiro, executa o código entre chaves (no caso, como o código é apenas uma linha, o par de chaves é opcional) e depois vai incrementando.
Quando imprimir o número 10 e incrementar, o valor de count vai ser 11, ai o teste condicional vai ser FALSO e termina de rodar o laço FOR!
Diferença entre WHILE e FOR
A rigor, em baixo nível, pro computador mesmo, não tem muita diferença entre esses dois laços.Na verdade, tudo que um faz o outro pode fazer.
Se você estudar novamente nosso tutorial sobre o laço WHILE, vai perceber que antes do laço já definíamos uma variável (primeiro elemento do for), tem o mesmo teste condicional e dentro das chaves fazíamos o incremento (terceiro elemento do for).
A diferença é que o laço FOR já faz tudo isso em sua estrutura própria, de maneira mais bonitinha e organizada. Não existe melhor nem pior. São duas opções.
Vamos ver mais exemplos de como usar o laço FOR ?
Exemplo de uso do Laço FOR: somando de 1 até 1000
O professor mandou você somar de 1 até 1000. Mas tem um detalhe que ela não sabia: você sabe programar em JavaScript.Crie um script que faça essa soma, usando o laço for.
Nossa soma vai ficar armazenada na variável soma.
Nosso contador, que vai de 1 até 1000, vai ser a variável count.
Vamos fazer um looping com laço FOR, onde count vai receber os valores de 1 até 1000 e somar na variável soma.
Ao final do script, simplesmente printamos o valor dessa soma.
Veja como ficou nosso código:
HTML:
<!DOCTYPE html> <html> <head> <title>Apostila JavaScript Progressivo</title> <script type="text/javascript" src="script.js"> </script> </head> <body> <button onclick="somar()">Somar</button><br /> </body> </html>script.js:
function somar(){ var soma=0; var count; for(count=1 ; count<=1000 ; count++) soma = soma + count; document.write("Soma: "+soma); }
Podemos ainda declarar diretamente no laço FOR as variáveis soma e count, além de usarmos o operador +=, veja como fica um código mais enxuto:function somar(){ for(var soma=0, count=1 ; count<=1000 ; count++) soma += count; document.writeln("Soma: "+soma); }
Exemplo de uso de laço FOR
Faça um script que, usando apenas um laço for, exiba as duas colunas a seguir:
Na figura temos duas coisas:
um valor que sobe de 0 até 10
um valor que cai de 10 até 0
O grande pulo do gato desse exercício é usar duas variáveis: a e b
A variável a inicia do 0 e vai sendo incrementada até chegar em 10.
Ao passo que b inicia de 10 e vai sendo decrementada em uma unidade até chegar a 0.
Na inicialização, criamos as duas variáveis e inicializamos ela corretamente.
Depois, temos dois testes: a deve ser menor ou igual a 10, e b deve ser maior ou igual a 0.
Por fim, demos um incremento (a++) e um decremento (b--).
Agora, dentro do laço FOR, é só imprimir linha por linha.
Primeiro o valor de a, depois um traço, o valor de b e uma quebra de linha do HTML (<br />)
Resultado:
Código HTML
<!DOCTYPE html> <html> <head> <title>Apostila JavaScript Progressivo</title> <script type="text/javascript" src="script.js"> </script> </head> <body> <script>exibir();</script> </body> </html>script.js
function exibir(){ for(var a=0, b=10 ; a<=10 && b>=0; a++, b--) document.write(a+" - "+b+"<br />"); }
Exemplo de uso do laço FOR
No HTML, existem os cabeçalhos: H1, H2, H3, H4, H5 e H6Veja: Cabeçalhos em HTML
Crie um script que exiba:

O que seu laço FOR deve fazer é printar:
<hx> Oi, sou o Hx </hx>
Basta fazer o x variar de 1 até 6:
function exibir(){ for(var x=1; x<=6 ; x++) document.write("<h"+x+">Oi, sou o H"+ x+"</h"+x+">"); }

Nenhum comentário:
Postar um comentário