O que é uma Circunferência e um Arco
Agora, vamos aprender a desenhar figuras mais curvas, primeiramente entendendo o que é um arco.
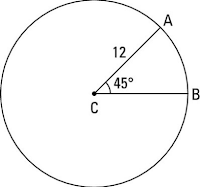
Primeiro, suponhamos uma circunferência, de centro O, e determinado raio, 12, como no desenho abaixo.
A definição de circunferência é: a união de todos os pontos que estão a uma distância 12 do centro C, ou seja, esse círculo inteiro da figura acima.
Já um arco é apenas um pedaço desse círculo, por exemplo, os pontos vão de A até B formam um arco. Os arcos tem mesmo raio da circunferência mas possuem um determinado ângulo, na figura temos um de 45°. O círculo é um arco de 360°, podemos dizer assim.
Entendendo os Arcos e seus ângulos
Para desenharmos um arco, precisaremos de duas informações, inicialmente:- ângulo de início
- ângulo final
Esses ângulos são medidos em radianos e tem a seguinte ordem (se estudou Trigonometria, vai se lembrar, mas é o contrário):

Ou seja, a contagem dos ângulos é a partir do ponto B, da imagem do início do tutorial. e vai descendo até chegar no pi/2, depois pi e lá em cima é o 3pi/2 radianos. Ou seja, a contagem dos ângulos é no sentido do relógio.
O arco da esquerda, é no sentido anti-horário, começa em 0 radianos e vai até pi/2 radianos.
Já o arco da direita vai de 0 até pi/2 no sentido horário. Podemos definir que sentido desejamos.
Como desenhar Arcos no Canvas: arc()
Bom, chega de teoria, vamos aprender como desenhar arcos no canvas.
Usaremos o métodos arc(), que tem os seguintes parâmetros:
arc(x, y, raio, inicio, fim, antihorario)
- (x,y) - Origem da circunferência na qual faz parte o arco
- raio - Raio de tal círculo
- inicio - Ângulo de início do arco
- fim - Ângulo de fim do arco
- antihorario - Por definição, vem como false, pois o sentido padrão é horário. Esse campo é opcional e deve ser preenchido com um Booleano. Para trabalhar no sentido anti-horário, digite true. Para trabalhar no sentido horário, não digite nada, é opcional.
O código que desenha um arco igual ao exemplo da esquerda (ou seja, começando de 0 até pi/2) no sentido anti-horário, centrado no meio do Canvas com raio 100:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 100, 0, Math.PI/2, true); context.stroke(); </script> </body> </html>
Agora o segundo exemplo, de 0 até pi/2 no sentido horário:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 100, 0, Math.PI/2); context.stroke(); </script> </body> </html>Relembrando: para usar o valor de PI, use Math.PI
Como desenhar um Círculo
Um círculo nada mais é que um arco que vai do ângulo 0 até o 2*PI (ou seja, dá uma volta de 360°, terminando no próprio ponto).
Para desenharmos um círculo no centro do Canvas, de raio 150:
<!DOCTYPE html> <meta charset="UTF-8"> <html> <head> <title>Apostila JavaScript Progressivo</title> </head> <body> <canvas id = "meuCanvas" width = "600" height = "400" style = "border: 1px solid black;"> O Canvas não está ativado em seu Browser </canvas> <script type="text/javascript"> var canvas = document.getElementById("meuCanvas"); var context = canvas.getContext("2d") context.beginPath(); context.arc(300, 200, 150, 0, 2*Math.PI); context.stroke(); </script> </body> </html>
Veja o belo resultado:

Que círculo bonito! Que círculo bem feito! Que círculo formoso!
Maravilhoso esse Canvas, não ?
Exercício de Canvas
Faça o seguinte desenho no Canvas:
Código na apostila.


Nenhum comentário:
Postar um comentário