Neste Tutorial de JavaScript, vamos aprender como criar um script para conversar de graus Fahrenheit para graus Celsius, e vice-versa, usando o que aprendemos até o momento, da seção de Introdução ao JS.
Tutorial anterior: Exercícios Básicos de JavaScript
- Estude offline: Apostila JavaScript Progressivo
Conversão de Celsius para Fahrenheit
Vamos rever o enunciado da questão:Você está no Brasil, e para temperatura usamos o grau Celsius.
Porém, quando você for contrato para trabalhar como programador Python no exterior, deverá usar graus Fahrenheit.
A fórmula da conversão é a seguinte:

Ou seja, o internauta que vai acessar seu site vai fornecer a temperatura em graus Celsius, e seu script vai fornecer a temperatura correspondente em graus Fahrenheit.
Vamos usar o comando prompt() para receber o dado do usuário e armazenar na variável celsius. Em seguida, devemos converter essa variável (que é inicialmente string), para um decimal, ou seja, um float, através da função parseFloat().
Reveja: Conversão de texto para número em JavaScript
Vamos armazenar a resposta na variável fahrenheit, o grande segredo desse exercício está na fórmula que mostramos, que linguagem de programação JavaScript se torna:
- fahrenheit = (9*celsius/5) + 32 ;
Nosso código JS fica:
<!DOCTYPE html> <html> <head> <title>Curso JavaScript Progressivo</title> <script type="text/javascript"> var celsius = parseFloat( prompt("Temperatura em
graus Celsius: ") ); var fahrenheit = (9*celsius/5) + 32 ; document.write("Temperatura em graus Fahrenheit = ",
fahrenheit); </script> </head> </html>
Converter de Fahrenheit para graus Celsius
Como está sua Matemática? Em dias?Lembre-se: computação vem de computar, contar...programação é Matemática pura, 100% lógica, tudo raciocínio.
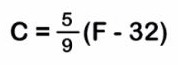
Pegue a fórmula anterior, que converte de C para F e isole o C, fica:

O cerne do código, que é essa expressão, fica:
- celsius = 5*(fahrenheit - 32) / 9 ;
Confere? Faz sentido?
Vamos ver como fica nosso código HTML + JS então:
<!DOCTYPE html> <html> <head> <title>Curso JavaScript Progressivo</title> <script type="text/javascript"> var fahrenheit = parseFloat( prompt("Temperatura em graus Fahrenheit: ") ); var celsius = 5*(fahrenheit - 32) / 9 ; document.write("Temperatura em graus Celsius = ", celsius); </script> </head> </html>

Excelente.
ResponderExcluirEu posso fazer dessa forma no Brackets?
ResponderExcluir